(노드 심화 주차 강의 듣는 중)
이제 그날 공부한 내용을 그냥 TIL 노트에 바로 쓰고 올리기로 하였다.
- 통일된 코드 서식은 오타를 줄이고 가독성을 높이는 효과가 있다. 대표 패키지로 prettier를 사용해보았다. 프로젝트 전체 파일을 한 번에 정렬하려면
npm run prettify로, 한 파일이나 코드 조각을 정렬하려면 플러그인 설치를 통한 마우스 우클릭 →“Reformat with Prittier” 액션으로 해결하는 게 좋겠다.
- 웹소켓은 실시간 웹 서비스를 지원하기 위해 만들어진 소켓이다.
- ⇒ “새로고침 없이”가 실시간의 정의라고 봐도 되는 걸까?
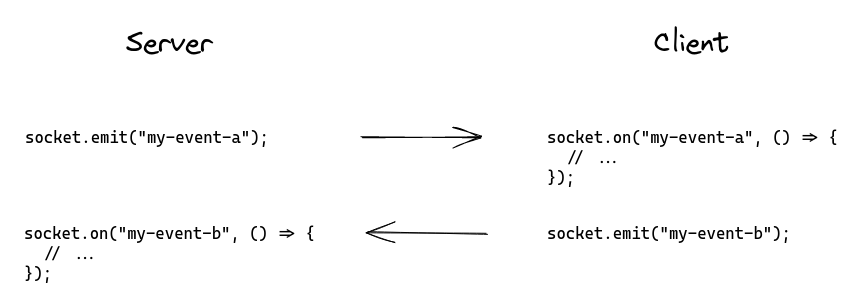
- 자바스크립트 대표 웹소켓 라이브러리 Socket.IO를 이용하여 서버와 클라이언트가 데이터를 주고받는 방법(간단히):

(참고: socket.io 공식 문서)
⇒ 양방향 모두 emit으로 주고, on으로 받는다.
Uploaded by N2T
