모듈 (Module)이란?
그리고 Node.js에서 모듈을 사용하는 방법? (내장/외부/사용자 정의 모듈 사용 가능)
모듈:
JavaScript 파일 단위로 분리된 코드.
특정한 기능을 가진 여러 개의 함수와 변수들의 집합.
용례:
- 고수준 계층의 모듈(도메인)이 저수준 계층의 모듈(하부 구조)에 의존하게 두지 말자 - 의존성 역전 원칙
- node_module = npm install 명령어를 통해 설치된 모듈 파일들이 모여있는 곳.
- 하나의 모듈에서 다른 모듈을 호출하여 사용할 수 있다.
- 모듈은 그 자체로도 하나의 프로그램이면서 다른 프로그램의 부품으로도 사용될 수 있다.
- Node.js의 서버 모듈에는 대표적으로 http 모듈과 Express 모듈이 있다.
tsconfig.json에서esModuleInterop: true⇒ ES6 모듈 사양을 준수하여 CommonJS 모듈을 가져올 수 있게 됨.
왜 사용?
- 코드를 분리하여 구조적으로 관리할 수 있게 함.
- 모듈화를 하면 코드를 재사용이 가능하게 됨.
- 모듈의 인터페이스만 노출시켜 정보 은닉이 가능하게 됨.
- 종속성을 관리할 수 있게 됨.
종류:
CJS (CommonJS) :require,module.exports,exportsAMD (Asyncronous Module Definition): require.js 기반으로 제공 - define(), require() UMD (Universal Module Definition) 패턴 ESM (ECMAScript) :import,export,export default
CommonsJS (CJS)
: 브라우저 이외의 환경에서 모듈을 사용할 수 있도록 고안된 명세.
Node.js의 표준 모듈 시스템. 전역 스코프에 정의된 require 함수로 모듈을 가져오고 종속성을 처리한다.
옛날 스타일. require()과 module.exports로 모듈을 들여오고 내보냄.
- 동기적으로 동작한다.
- nodejs(서버사이드) 표준 모듈 방식
- 웹 브라우저에서 사용불가능
module.exports: 하나의 object를 내보내는 목적으로 사용
// m.js
module.exports = 10;
// m_index.js
const m = require('./m');
console.log(m); // 10
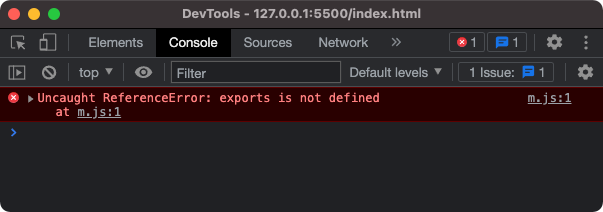
exports: 다수의 object를 하나의 object로 내보내는 목적으로 사용
// m.js
exports.a = 20;
exports.b = 30;
const { a, b } = require('./m');
console.log(a, b); // 20, 30
ECMA Script Modules (ESM)
: 모든 JavaScript 환경(브라우저와 서버 모두)에서 통합적인 인터페이스를 제공하기 위해 시작된 체계.
JavaScript(ES6+)의 표준 모듈 시스템.
정적으로 모듈을 가져온다. → 비동기적 모듈 로딩과 순환 종속을 처리.
새로운 스타일. import와 export 사용.
- 언어 자체적인 모듈시스템
- CommonJS 사용가능
- CommonJS에선 ESM 사용불가
export, import:
// e.js
export const a = 10;
export const b = 10;
// index.js
import { a, b } from './e.js';
console.log(a, b)
ESM 모드를 사용하기 위해서는:
파일 확장자 ‘.js’를 ‘.mjs’로 바꾸거나 ‘package.json’에 ”type”: “module” 옵션을 넣는 방법이 있다.
더 읽어볼 거리:
2018년 ES Module에 대한 긴 칼럼:
 https://ui.toast.com/weekly-pick/ko_20180402
https://ui.toast.com/weekly-pick/ko_20180402
2020년 CommonJS와 ES Modules는 왜 함께 할 수 없는가:
 https://yceffort.kr/2020/08/commonjs-esmodules
https://yceffort.kr/2020/08/commonjs-esmodules
테스트 (Testing)에 대해
단위 테스트(Unit Test)
: 응용 프로그램에서 테스트 가능한 가장 작은 소프트웨어를 실행하여 예상대로 동작하는지 확인하는 테스트
단위 테스트의 조건:
1. 독립적이어야 한다. 어떤 테스트도 다른 테스트에 의존하지 않아야한다.
2. 격리 되어야 한다. Ajax, Axios, LocalStorage등 테스트 대상이 의존하는것을 다른것으로 대체해야한다.
통합 테스트(Integration Test)
: 단위 테스트보다 더 큰 동작을 달성하기 위해 여러 모듈들을 모아 이들이 의도대로 협력하는지 확인하는 테스트
단위 테스트와 달리 개발자가 변경할 수 없는 부분(ex. 외부 라이브러리)까지 묶어 검증할 때 사용.
ex) DB에 접근하거나, 전체 코드와 다양한 환경이 제대로 작동하는지 확인
인수 테스트(Acceptance Test)
: 사용자 스토리(시나리오)에 맞춰 수행하는 테스트.
비즈니스 쪽에 초점을 두며, “누가, 어떤 목적으로, 무엇을 하는가”를 정의한 시나리오를 만들어 이 시나리오가 정상적으로 동작하는지를 테스트한다는 점에서 통합 테스트와 다름.
소프트웨어를 인수하기 전에 명세한 요구사항(인수 조건)대로 잘 작동하는지 검증할 때 하는 테스트.
실제 사용자 관점에서 테스트할 때 주로 E2E(End-to-End) 형식을 이용해서 확인. API가 잘 동작하는지 확인.
(참고: https://tecoble.techcourse.co.kr/post/2021-05-25-unit-test-vs-integration-test-vs-acceptance-test/)
| 기능 테스트(Functional) | 비기능 테스트(Non-Functional) |
| 클라이언트가 제공한 기능명세를 이용하여 수행하며 소프트웨어의 기능 요구사항을 확인한다. | 소프트웨어 시스템의 성능, 안정성, 확장성 등 비기능적 측면을 확인한다. |
| 비기능 테스트 전에 수행된다. | 기능 테스트 진행 후 수행되어야 한다. |
| 수동 또는 자동화 도구를 이용한다. | 도구를 이용하는것이 효과적이다. |
| 제품의 기능을 확인하는 것이다. | 제품이 얼마나 잘 동작하는지는 확인하는 것이다. |
| 유닛 테스트 스모크 테스트 세너티 테스트 통합 테스트 화이트 박스 테스트 블랙 박스 테스트 사용자 인수 테스트 리그레션 테스트 | 성능 테스트 부하 테스트 볼륨 테스트 스트레스 테스트 보안 테스트 설치 테스트 침투 테스트 호환성 테스트 마이그레이션 테스트 |
(참고: https://kairoka-sqa.tistory.com/8)
※ 위 내용은 스스로 공부하며 적어둔 노트이며 불확실한 내용이 있을 수 있습니다. 학습용으로 적합하지 않음을 유념해주세요. ※
Uploaded by N2T