스파르타코딩클럽/[내일배움단] 웹개발 종합반 개발일지
[1주차] 눈에 보이는 부분(웹페이지) 만들기
깊은바다거북
2022. 10. 20. 15:52
※ 스파르타 코딩클럽의 웹개발 종합반(5주)을 공부하며 기억하고 싶은 특이점들만 기록, 정리해 놓은 노트이다.
- 브라우저가 웹 서버에 요청을 한다는 것은: 서버가 만들어 놓은 API라는 창구에 미리 정해진 약속대로 요청을 보내는 것이다.
- 이름을 먼저 붙이고 그 이름을 불러서 꾸미라고 한다
- margin과 padding의 차이: margin은 말 그대로 ‘나’의 바깥 여백, padding은 ‘나’의 안쪽 쿠션
- 가운데 정렬? margin: auto!
- 배경사진 삽입? background-image/size/position 삼형제!
- 상자(나) 안 내용물 가운데 정렬 사형제
- 헐 부트스트랩 뭔지 드디어 알았다. CSS 템플릿이었다니… 넘나리 좋은것
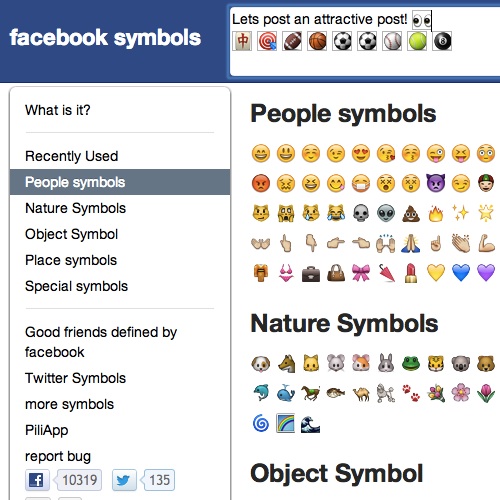
- 이모티콘 모음 꿀팁: 이모티콘 그대로 복사해서 html ‘텍스트’에 넣으면 그대로 나온다페이스 북 기호 : 웃는 기호, 이모티콘 기호, 이모티콘과 코드 목록이모지 - 이모티콘 혹은 웃는 얼굴이라고도 불립니다. iOS와 Android는 기본적으로 845개의 이모티콘을 지원하고 있으며, 페이스북은 하트/사랑 기호, 별, 부호 및 동물 모양을 포함한 절반을 지원하고 있습니다. 페이스북에 이모티콘 코드를 넣으면, 페이스북 친구들은 모든 데스크톱, 아이폰 및 안드로이드 기기에서 다채로운 이모티콘을 볼 수 있습니다. 페이스북 이모티콘의 전체 코드 목록 입니다.
https://kr.piliapp.com/facebook-symbols/

- 모든 브라우저는 자바스크립트를 알아듣게 설계되도록 약속되어 있다!(역사적인 이유 & 이미 만들어진 표준 이라서) 그래서 모든 웹서버는 요청받았을 때HTML+CSS+Javascript를 주게 되어 있는 것이다.
- 자바스크립트를 쓰는 위치: HTML코드에서
<style>밑에<script>를 만들고 거기에 넣어준다.<head> 1. <meta 뭐시기> 2. <link 스타일시트 뭐시기> 3. <script 부트스트랩 뭐시기></script> 4. <title>탭 제목</title> 5. <style> 여기에 모든 CSS 스타일 </style> 6. <script> 여기에 모든 자바스크립트 함수 </script> </head> <body> ... </body>
- 크롬 개발자도구 콘솔창이 정확이 이런 의미였다니:
“띄워놓은 페이지에서 빠르게 자바스크립트를 테스트해볼 수 있게, 개발자들을 위해 만들어둔 도구”
- 콘솔 지우기(Ctrl+L): 도화지를 깨끗이 한다
- 방향키 위 버튼: 방금 작성한 코드 복붙
기초 문법 1탄
console.log("Hello World!"); // 자바의 System.out.println();과 같음let num = 20 let name = 'Bob'// 덧셈연산 fist+num // Bob20 => 자바에서 연산할 때처럼 문자열이 더 강력함(?) num+num // 40// 네이밍 컨벤션 let first_name = 'Bob' // snake case let lastName = 'Roger' // camel case // 특수문자와 띄어쓰기는 당연히 안된다// 리스트 let a_list = [] a_list.push('hey') a_list // ['hey'] a_list.length // 1 a_list[0] // 'hey'// 딕셔너리 names = {'Bob':'Roger'} names['Bob'] // 'Roger' names['age'] = 28 names // {Bob: 'Roger', age: 28}// 기초 함수들 let my_email = 'sparta@gmail.com' my_email.split('@') // ['sparta', 'gmail.com'] my_email.split('@')[1].split('.')[1] // 'com'- let이나 세미콜론(;)은 붙여도 안붙여도 상관 없나보다
- 문자열 넣을 때 큰따옴표(””)와 작은따옴표(’’)도 구분하지 않는가보다
기초 문법 2탄
// 조건문이 들어간 함수 function is_adult(age){ if(age > 20){ alert('성인이에요') } else { alert('청소년이에요') } } is_adult(25)let scores = [ {'name': '철수', 'score': 90}, {'name': '영희', 'score': 85}, {'name': '민수', 'score': 70}, {'name': '형준', 'score': 50}, {'name': '기남', 'score': 68}, {'name': '동희', 'score': 30}, ] for (let i = 0; i < scores.length; i++) { if (scores[i]['score'] >= 70) { console.log(scores[i]) } } /* 결과: {name: '철수', score: 90} {name: '영희', score: 85} {name: '민수', score: 70} */
부트스트랩 시작 템플릿
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> <title>스파르타코딩클럽 | 부트스트랩 연습하기</title> </head> <body> <h1>이걸로 시작해보죠!</h1> </body> </html>
- CSS 작성법:
- 먼저 ‘나’의 너비를 잡아준다:
// 창 너비에 따라 자동조절 콤비: max-width: 500px; width: 95%;
- 가운데 정렬
margin: auto;
- ‘나’의 바깥 margin과 안쪽 padding을 지정 (padding은 상하좌우 전체를 한번에 하는 것밖에 없나봐)
- 먼저 ‘나’의 너비를 잡아준다:
- 과제 비교
왼쪽이 정답코드, 오른쪽이 내가 한 것
Diffchecker1주차 과제 비교 - <meta http-equiv="X-UA-Compathttps://www.diffchecker.com/TehdLHme

참고:
스파르타 코딩클럽 > 웹개발 종합반(5주)의 영상 강의와 강의노트를 주로 참고함
가끔 구글링
Uploaded by N2T