2/22 수 (뜬금없이 “RFC” 문서 조직 연구) TIL
(막간 보충 공부중)
- 프로그래머스 30분 - 개미 군단
https://school.programmers.co.kr/learn/courses/30/lessons/120837
- 프로그래머스 30분 - 세균 증식
https://school.programmers.co.kr/learn/courses/30/lessons/120910
- node.js로 만드는 게임, 좋은 참고 사이트 묻기.
- ‘kata 자동 복습’ 완성하기 - 2시간
- ‘로그인’ 관련 항목 제대로 읽고 정리하기 - 2시간
- …을 해보려다가 공식 RFC 문서 자체에 대한 문서만 읽고 정리하였다.
- 가능하면 로그인 테스트 코드와 리팩토링 작성해보기 - 2시간.
※ 이하는 스스로 공부하며 적어둔 노트이며 불확실한 내용이 있을 수 있습니다. 학습용으로 적합하지 않음을 유념해주세요. ※
RFC에 대하여
RFC에 대하여
: Request for Comments. 의견 제시 요구.
: Internet Engineering Task Force (IETF)에서 발간하는 공식 문서. 인터넷과 컴퓨터 네트워킹에 관한 명세를 다룬다.
: 인터넷 표준을 만드는 과정. 새로운 표준은 의견 제시 요구서의 형식으로 문서를 만들어 제안하고, 개선에 개선을 거치다가 표준이 확정되면 두문자가 부여되고 번호가 붙여진다. “RFC 4926” 이런 식으로. (거기다 나중에 ‘인터넷 표준’으로 승급까지 되면 “STD 7” 같은 넘버링도 추가로 달게 됨)
Internet-Draft(I-D)라는 초안이 작게 발간되면, 하드웨어 생산자, 소프트웨어 개발자, 네트워크 큰손(?) 들로 이루어진 자원 특별 조사 위원회(working group)가 검토하고 개선한다.
RFC (초안)은 개인도 제출할 수 있지만, 주로 발간하는 조직은 다음과 같다:
- IAB (Internet Architecture Board)
- IRTF (Internet Research Task Force)
- IETF (Internet engineering Task Force)
수정에 수정을 거쳐 완성본이 작성되면, RFC Production Center (RPC)에서 고유 넘버를 붙여 RFC Editor에 발간하게 된다.
모든 I-D가 RFC가 되는 것은 아니다. 한 번 RFC로 확정된 문서는 온라인으로 누구나 언제든 열람이 가능하고, ㅂ수정되지 않는다. 기술적 혹은 편집상 오류(errata)가 발견된다면 RFC Editor를 통해 제기되고, 그것은 새로운 RFC 문서를 통해서만 정정될 수 있다.
RFC의 타입들(Status의 종류)
- Internet Standard
- Proposed Standard
- Best Current Practice
- Experimental
- Informational
- Historic
Standards track - ‘인터넷 표준’이 되기 위한 여정
의 maturity level들:
0. Internet specifications
얘를 IESG(IETF의 체어맨들)가 ‘인터넷 표준’이 되기위한 컨베이어 벨트, 즉 standards track에 올려놓아야(승인해야) 긴 여정이 시작된다.
- Proposed Standard - 상용엔 부족한 명세.
- Draft Standard - 범용화된, 상용 가능한 (입증된) 명세.
- Internet Standard (혹은 그냥 Standard) - 상용화됐고 큰 효용성까지 (경험적으로) 입증된 명세. RFC 넘버에 더해 STD 넘버도 받게 된다.
Non-Standards Track Maturity Levels
: ‘인터넷 표준’이 되기 위한 명세가 애초에 아니었거나 아직 standards track에 합류하기에는 부족한 명세들, 한 물 갔거나 다른 명세에 따라잡혔거나 인기에서 멀어진 명세들. 한 마디로 ‘인터넷 표준’이 어쨌든 아닌 것들.
- Experimental - 특정 실험이나 개발 과정을 기록해놓은 명세. RFC등이 단계를 거치기 위해 얼마나 제대로 입증을 거쳤는지 그 증거와 기록이 될 수 있는 것들.
- Informational - experimenatl 명세와 비슷. 조금 다른 것은, ‘인터넷 표준’이 되기 위한 stadards track에 (미처) 합류하지 못했거나 Internet community 바깥에서 작성된 명세를 때맞춰 제공하기 위한 방안으로 쓰인다는 것. 일반 개발자들더러 참고하라기 보다는 RFC를 만들거나 더 깊숙히 관여하는 사람들에게 ‘필요하면 이것까지 참고해라’고 제공할 때 달아주는 status 태그.
- Historic - 구식이 된…
Best Current Practice (BCP)
RFC의 하위 시리즈. RFC의 발의, 수정, 설명을 돕기 위한 보조 명세들이라고 보면 된다. RFC의 standards track 단계를 똑같이 거친다.
The Internet Standards Process
: (생략)
(참고: RFC 2026 - The Internet Standards Process)
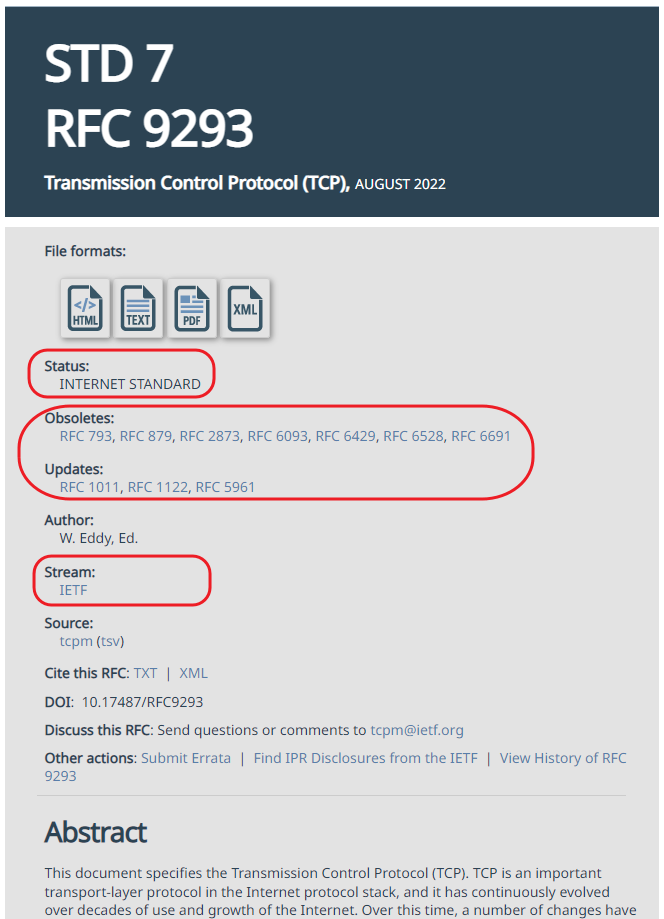
예시) RFC Editor에서 조회한 RFC 9293:

Obsoletes : RFC 793과 그 밖의 것들을 완전히 커버하며 ‘무력화 시킴’.
Obsoleted by : RFC 000에 의해 현재 문서가 완전히 커버되었음.
Updates: RFC 1011 등의 내용중 일부가 현재 문서에 업데이트 되어있음.
Updated by: RFC 000에 현재 문서의 내용이 업데이트 된 게 있음.
Stream: IETF, IRTF, IAB, Independent Submissions 중 하나.
“STD 7”: ‘인터넷 표준’으로 최종 격상되어 받은 넘버링이 7임.
그 밖에 RFC 명세와 그 관리 조직, 관리 방법 등에 관한 명세를 알고 싶다면 RFC 8729를 참조할 것.
개미 군단
개미 군단
순차적으로 풀기
function solution1(hp) {
let 장군Num = Math.floor(hp / 5);
hp %= 5;
let 병정Num = Math.floor(hp / 3);
hp %= 3;
let 일Num = hp;
return 장군Num + 병정Num + 일Num;
}
배열과 .reduce()를 활용하여 리팩토링함:
function solution2(hp) {
const soldiersPower = [5, 3, 1];
return soldiersPower.reduce((armyNum, power) => {
addedNum = Math.floor(hp / power);
// addedNum = ~~(hp / power);
hp %= power;
return armyNum + addedNum;
}, 0)
}
튜터와 함께 while을 활용하고 리팩토링한 버전:
function solution3(hp) {
let count = 0;
while (hp > 0) {
count++;
if (hp >= 5) {
hp -= 5;
continue;
};
if (hp >= 3) {
hp -= 3;
continue;
};
if (hp >= 1) {
hp -= 1;
continue;
};
// 아니면 마지막 if문 대신 이렇게:
// hp -= 1;
}
return count;
}
배운 것:
Math.floor(hp / power)대용으로 권유되는 기법,~~(hp / power): 2의 보수를 이용한…input~~inputMath.floor(input)5 5 5 -5 -5 -5 5.7 5 5 -5.7 -5 -6 (표 참고: https://codepen.io/supernova_at/post/javascript-s-double-bitwise-not-operator)
⇒ Math.floor에 비해 많이 빠르다.
⇒ 양수인 floating number를 내림하려고 할 때 쓸 수 있다. (음의 실수는 내림이 아니라 올림이 됨)
- if-else if 문보다, 차라리 매번 continue나 break를 넣어줘야 할지언정 if 문을 여러 개 떼어서 사용하는 것이 권장된다.
⇒ 장점1. 보기에 아름답다. (읽기가 쉽다)
⇒ 장점2. if가 여러 개라면 else if로 엮여 있을 때보다 조건을 수정할 때 ‘독립적으로’ 수정하기가 편하다.
- 수학적 계산이 필요한 수식 대신에 while문으로 풀면 더 좋다. (면접관도 더 쉽게 이해할 수 있을 것이고, while을 사용하는 것이 뭔가 더 ‘괜찮은 코드’로 인식되는 면도 있어서…)
세균 증식
세균 증식
for문 이용
const solution1 = (n, t) => {
let bacteria = n; // 사실 이건 없어도 된다.
for (let i = 0; i < t; i++) {
bacteria *= 2;
}
return bacteria;
}
재귀 활용
// n * 2^n을 재귀로 구하기
const solution2 = (n, t) => {
if (t === 0) {
return n;
}
return solution2(n, t - 1) * 2;
}
시프트 연산자 활용
// 시간 안 듬, 공간 안 듬. 최고의 방법.
function solution3(n, t) {
return n << t;
}
배운 점:
- for문과 재귀 비교:
=> 보통의 재귀는 유용하지 않다. 시간 복잡도 적으로 for 문과 똑같고, 공간 복잡도 적으로도 오히려 더 안 좋은 O(N)이다. 콜 스택에 N만큼 쌓이게 되어서. 단순 for문을 쓸 땐 공간이 들지 않는데 말이다(복잡도가 O(1)).
=> 재귀가 유용할 때: sorting 알고리즘. 그래프, 트리 알고리즘에서. 아주 복잡한 알고리즘의 경우, 재귀를 쓰면 많이 단순해질 수 있다.
- 시프트 연산 ⇒ 2의 제곱수나 제곱근을 구해야 할 땐
n << t나n >> t를 쓰면 되겠다.⇒ 시간 복잡도 O(1), 공간 복잡도 O(1). 최고의 방법.
- 면접관 앞에서 코딩 문제를 풀어야 할 때 좋은 자세:
생각할 시간이 필요하다면 “이거 잠시 3분만 이해하는 시간을 가지겠습니다.”라고 소통하기. 틀려도 확신있게(?) 틀리고, 주눅들거나 자신 없게 굴지 말기.
(현직 게임 개발자 튜터와) 게임에 관하여 나눈 이야기
(현직 게임 개발자 튜터와) 게임에 관하여 나눈 이야기
자바스크립트 게임용 패키지
- construct 3 javascript
Game Job - 게임계 유명한 구인구직 사이트인가봐
나인아크 컴퍼니 - 에버소울 게임 개발 백엔드 채용공고. Node.js 백엔드 예시
https://www.gamejob.co.kr/List_GI/GIB_Read.asp?GI_No=195950
내배캠에서 배운 자바스크립트, Node.js로 게임 개발 직군 일을 할 수 있는지를 물었다. 그리고 게임중에 구체적으로 merge game류를 만들고 싶은데 자바스크립트나 Node.js로 만드는 방법이 있는지도. 검색해보니 유니티로 만드는 게 많이 나오던데 그건 어떤지.
⇒ 자바스크립트로 만들 수도 있지만 일단 게임 개발용 JS 패키지들을 사용하면 좋고,
⇒ 그보다도 게임 엔진(Unity, Unreal 등)을 이용해 개발을 한다고 한다.
⇒ Unity 등을 이용해 하는 게임 개발은 클라이언트 측 개발인 것이고, Node.js로 게임 개발을 한다고 하면 서버와 DB, 데이터를 관리하는 코드를 짜는 것으로 분업되어 있다.
구체적으로,
Node.js로 게임 백엔드를 만든다는 것은 프론트(클라이언트)를 거의 건들지 않는다는 것이다. 유니티는 클라이언트(프론트)를 다루는 게임 엔진이다. 머지 게임 만들기를 검색했을 때 유니티가 압도적인 이유는 특별히 복잡할 것 없는 게임이기 떄문에 ‘서버’라는 개념이 필요 없어서, 그러니까 사용자의 핸드폰에 게임 정보를 저장하는 식으로도 충분히 돌아가기 때문에 유니티만 있으면 되는 거라고 한다.
게임 서버를 만든다란, 프론트에서 캐릭터가 ‘오른쪽으로 이동하는 키입력을 받았다’는 정보를 웹소켓으로 전달하면 그걸 받아 캐릭터의 현재 x, y위치를 업데이트하고 아이템 정보를 저장하고 등등, 정보를 저장하고 업데이트 하는 역할을 담당한다는 것이다. 내가 작성하는 코드가 게임 화면에서 어떻게 상호작용하는지를 확인하면서 개발은 못 한다는 얘기. 어쨌든 게임의 모든 데이터를 담당하는 역할이다. 화면구현과는 많이 분업된다고 한다.
내가 혼자 찾아본 몇 - 머지 게임을 만들기 위하여 자료조사
“building merge game programming”로 검색
- Merge plants! 개발진 스스로가 발간한 뉴스 - 코드는 하나도 없다.
 https://www.elitegamedevelopers.com/egd-news-85-designing-a-merge-game/
https://www.elitegamedevelopers.com/egd-news-85-designing-a-merge-game/
- 의외로 괜찮았던, node.js로 게임 서버 구축하기 컨퍼런스 - 30분
 https://www.youtube.com/watch?v=NpC1GbPw-fk
https://www.youtube.com/watch?v=NpC1GbPw-fk
- Typescript, Canvas, Web Audio를 이용해 팩맨 게임 만들기! - 45분
 https://www.youtube.com/watch?v=kpiO5-BtX4I
https://www.youtube.com/watch?v=kpiO5-BtX4I
- Node.js, Express, Socket.io, Heroku를 이용해 Battleships 2인 게임 만들기 - 1시간 20분 + 2편
 https://www.youtube.com/watch?v=TpAwggQJPUQ
https://www.youtube.com/watch?v=TpAwggQJPUQ
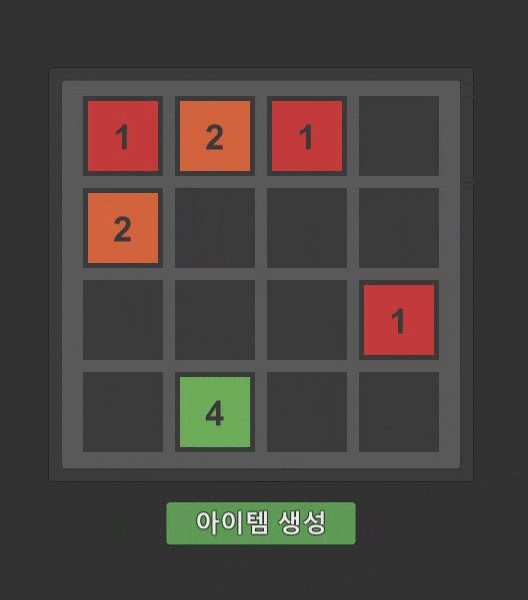
- Unity로 2048 게임 만들기 5탄 - 30분
 https://www.youtube.com/watch?v=2NuKEXIDEyI
https://www.youtube.com/watch?v=2NuKEXIDEyI
“머지 게임 만들기” ⇒ 유니티만 엄청 나옴 ⇒ “유니티란”, “unity merge game tutorial”
- 유니티 Drag 이벤트를 통해 간단한 숫자 머지 게임 - 블로그 포스팅

- 유니티 에셋 스토어 - Merge Game Kit $5
 https://assetstore.unity.com/packages/templates/packs/merge-game-kit-70118?locale=ko-KR
https://assetstore.unity.com/packages/templates/packs/merge-game-kit-70118?locale=ko-KR
- 유니티 기초 강좌 - 물리 퍼즐게임 - 물리이벤트로 동글 합치기
 https://www.youtube.com/watch?v=RvDaDt-469E
https://www.youtube.com/watch?v=RvDaDt-469E
- 유니티 설치와 기본 설정 - 블로그 포스팅

Uploaded by N2T